Back
iFrame in EzyCourse Blog
How to use iFrame to show External Content
EzyCourse provides several in-built features to make your blog editing a breeze. In this article, we will show how you can use iFrame to show external content in your blog.
Here, we’ll show how to insert a YouTube video using iFrame. First, copy the iFrame URL from YouTube. To do that, click the Share button and then select Embed.

Now, select and copy the value of the src attribute only. This is the iFrame URL.

[Note: Remember that you have to add the iFrame URL only. Not the whole iFrame tag.]
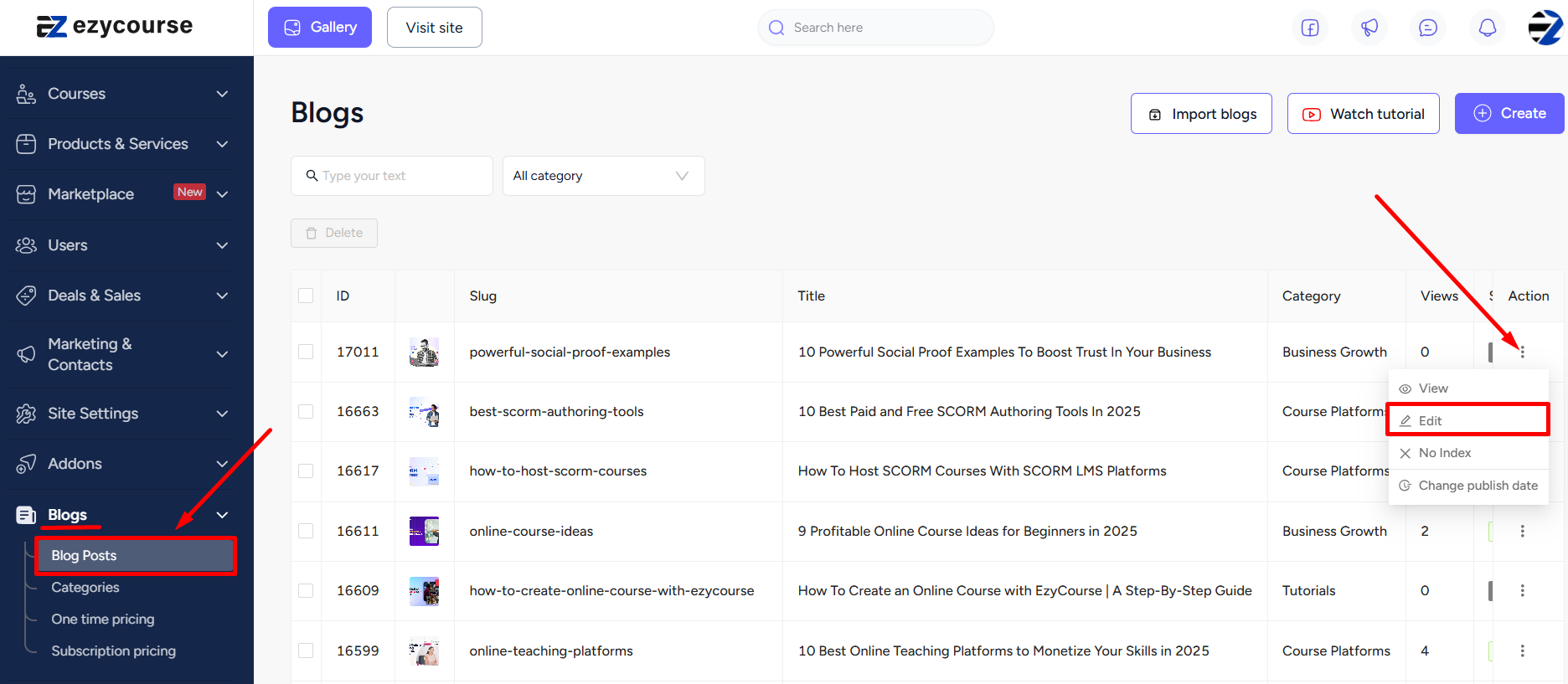
On the EzyCourse dashboard, go to Blogs -> Blog Posts -> click the three dots on the blog and select the Edit option.
[Note: You can of course use the iFrame when creating a new blog post also.]

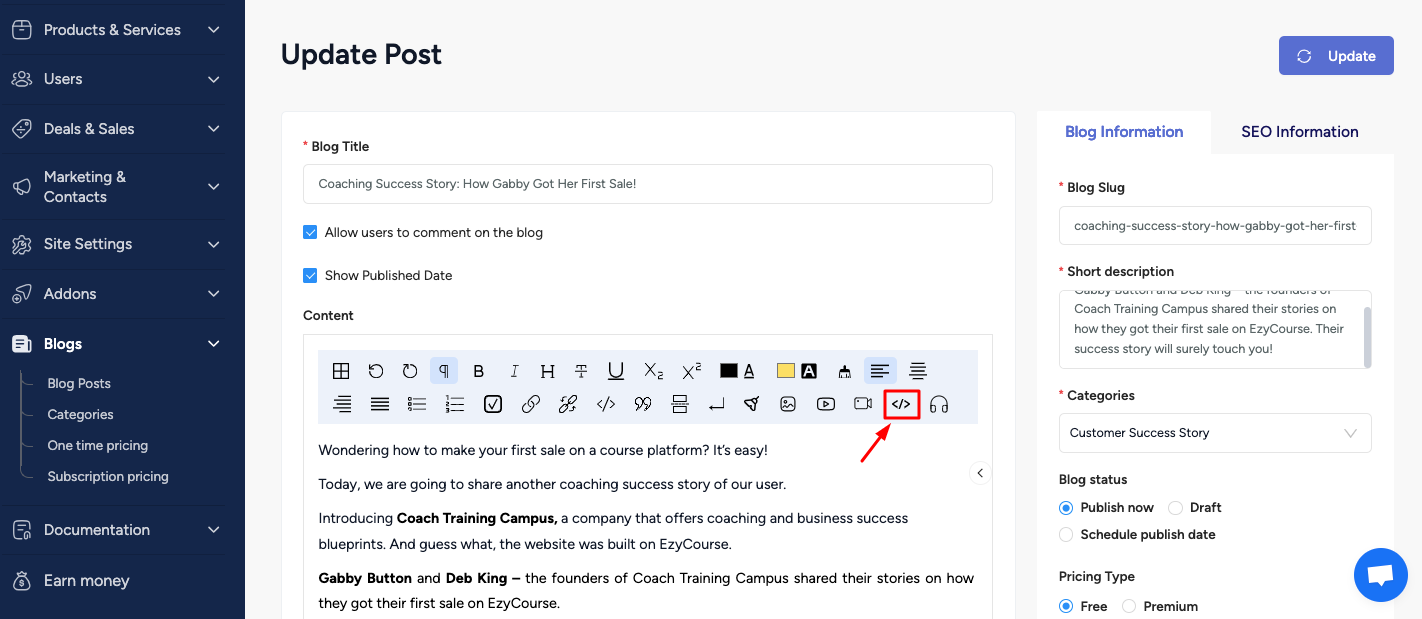
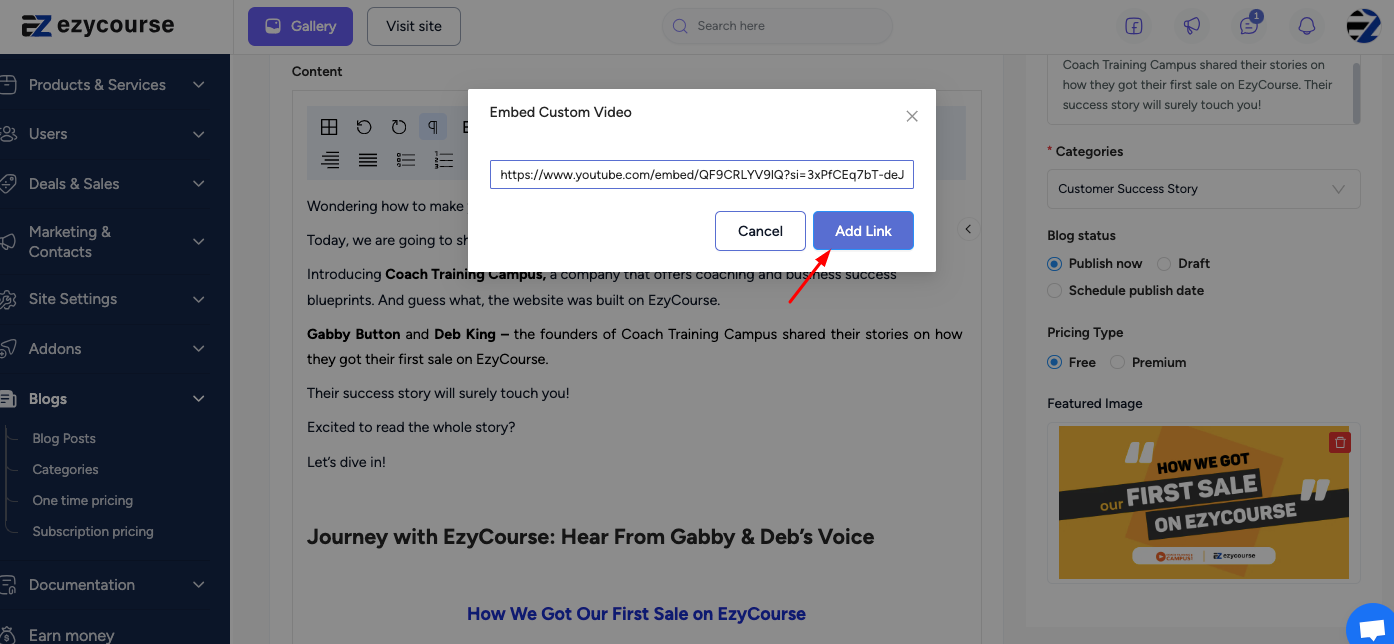
On the blog editor, place the cursor where you want to insert the iFrame content. Then click the iFrame icon and enter on the popup the iFrame URL that you just copied. Click the Add Link button to insert the external content.


You can also add multiple iFrame contents in a single blog post.